Có Bao Nhiêu Layer Style Chính – Có Thể Giảm Độ Trong Suốt Của Vùng Mẫu Với Tuỳ Chọn Nào?
Content
- 1 Có bao nhiêu layer style chính
- 2 Có bao nhiêu layer style 9
- 3 Layer style có thể chỉnh sửa hoặc sao chép dụng hãy sai
- 4 Phát biểu dụng về layer mask
- 5 Ta có thể thiết lập layer style cho một hay nhiều layer cùng một lúc dụng hay sai
- 6 Có thể giảm độ trong suốt của vùng mẫu với tuỳ chọn nào?
- 7 Layer style photoshop
- 8 Thư mục layer có thể chứa tối đa bao nhiêu layer
Có bao nhiêu layer style chính
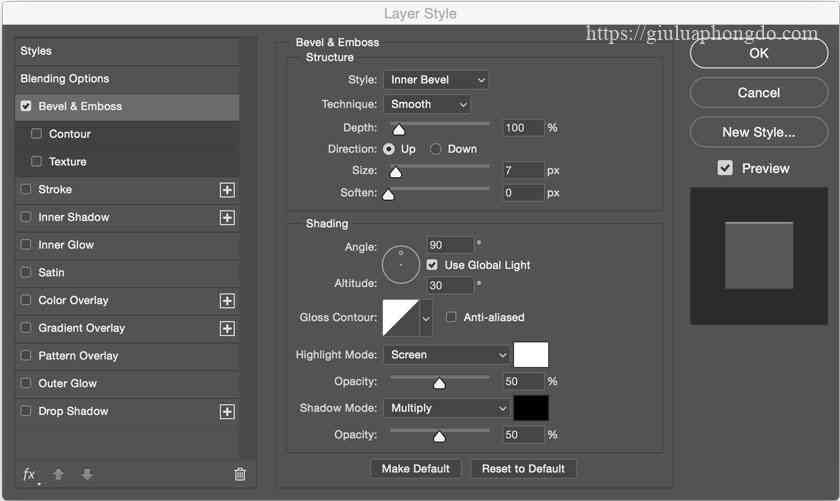
Bạn hoàn toàn có thể thuận tiện sản xuất hiệu ứng 3 chiều cho văn bản bằng điều khoản Bevel & Emboss. Hiệu ứng khởi đầu hoàn toàn hoàn toàn có thể trông lỗi thời và hơi cũ nhưng bao gồm nhiều setup mà bạn cũng có thể điều chỉnh để sở hữu thể tạo ra hiệu ứng tinh xảo và tinh tế hơn. Bạn hoàn toàn có thể thực lúc bấy giờ thêm một tuyến phố viền với texture 3D.
Sử dụng Bevel and Emboss để tiến hành tạo hiệu ứng nổi sống cạnh Layer. Trong mục Structure tất cả chúng ta cũng hoàn toàn có thể tùy chỉnh những hiệu ứng ngơi nghỉ trong hoặc bên cạnh (Style), phong cách hiển thị cảm xúc cứng hoặc mượt (Technique), cũng giống như độ đậm nhạt và kích thước của cảm xúc (Depth/Size/Soften). Để gồm có thể thay đổi hướng tia nắng và hòa trộn vùng sáng sủa tối chúng ta cũng sẽ có thể điều chỉnh các thông số kỹ thuật trong hộp Shading.
Ngoài ra trong Bevel and Emboss còn tồn tại hai mục nhỏ đó là Contour với Texture. Contour sử dụng sẽ nhằm mục đích mục đích tạo các rãnh trên hiệu ứng cùng Texture nhằm thêm những mẫu họa tiết vào những đối tượng người mua người tiêu dùng mà bạn muốn.
Xem thêm: Những Bài Tập Toán Tư Duy Cho Trẻ Lớp 1 Cho Bé, Toán Tư Duy Lớp 1 Cho Bé

Có bao nhiêu layer style 9
Trong ứng dụng sửa đổi hình ảnh chuyên nghiệp Photoshop, bạn hoàn toàn có thể dễ dàng thực hiện biến hóa giao diện của một layer trực tiếp bằng một cách rất đơn thuần đây là thay đổi Style của nó. Ví dụ: bạn hoàn toàn có thể tạo hiệu ứng bóng đổ và khiến cho nó phát sáng hay là tạo hiệu ứng văn bản 3D.
Layer Styles là hiệu ứng rất đặc biệt trong photoshop mà bạn cũng có thể nhanh gọn và thuận tiện áp dụng vào những layer riêng biệt ở trong Photoshop để sở hữu thể đổi khác sự xuất hiện của 1 thứ gì đó trong thuở nào gian rất ngắn. Chúng có thể được cài sẵn và tùy chỉnh , hoặc sẽ tiến hành lưu và dùng nó sau.
Layer style có thể chỉnh sửa hoặc sao chép dụng hãy sai

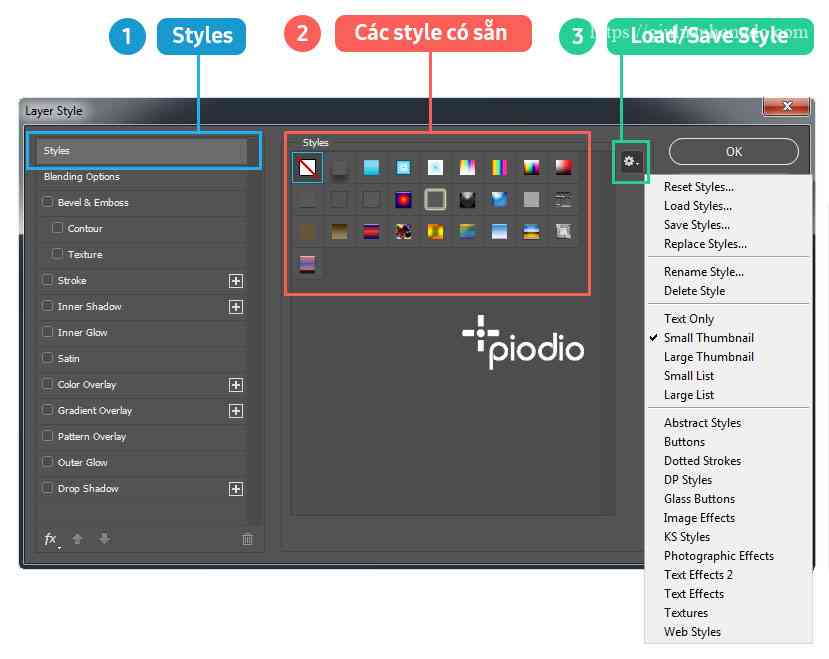
Styles
Liệt kê những Style sẵn có của Photoshop, bạn có thể lưu các Style để sử dụng cho lần sau. Trên mạng cũng có thật nhiều Style để bạn download về import vào sử dụng.
Blending Options
Bạn còn nhớ về Blending đã được nhắc đến ở bài đầu tiên học về Layer không. Ở đây tất cả chúng ta có thêm một số ít tùy chọn nâng cao như thay đổi mức trong suốt cho từng kênh R G B riêng biệt.
Blending style photoshop
Bevel and Emboss
Sử dụngBevel and Emboss để khởi tạo hiệu ứng nổi ở cạnh Layer. Trong mục Structure chúng ta cũng có thể điều chỉnh hiệu ứng ở trong hoặc ngoài (Style), kiểu hiển thị hiệu ứng cứng hoặc mềm (Technique), độ đậm nhạt và kích cỡ của hiệu ứng (Depth/Size/Soften). Để thay đổi hướng ánh sáng và hòa trộn vùng sáng tối chúng ta cũng có thể kiểm soát và điều chỉnh những thông số kỹ thuật trong hộp Shading.
Ngoài ra trong Bevel and Emboss còn tồn tại hai mục con là Countour và Texture. Countour dùng để khởi tạo những rãnh trên hiệu ứng và Texture để thêm các mẫu hoa văn vào đối tượng.
Bevel emboss style photoshop
Stroke
Sử dụng Stroke để tạo đường viền cho Layer. Bạn hoàn toàn có thể kiểm soát và điều chỉnh độ dày đường viền, vị trí đường viền (trong, ngoài, căn giữa), độ trong suốt, màu sắc…
Inner Shadow
Sử dụng Inner Shadow để khởi tạo đổ bóng bên trong Layer. Bạn có thể kiểm soát và điều chỉnh góc, khoảng chừng cách, kích thước đổ bóng.
Inner shadow style photoshop
Inner Glow
Sử dụng Inner Glow để tạo hiệu ứng phát sáng vào bên trong Layer.
Inner glow style photoshop
Satin
Thiết lập độ bóng cho Layer bằng Satin. Cái này rất thích hợp tạo các hiệu ứng giống Logo sắt kẽm kim loại trên xe Ô tô.
Color Overlay
Phủ Layer bằng một lớp màu đơn sắc với Color Overlay.
Color overlay style photoshop
Gradient Overlay
Phủ Layer bằng một lớp Gradient. Bạn hoàn toàn có thể chọn góc đổ, Stlye đổ, chọn các Gradient sẵn có hoặc tự tạo nên mình một Gradient mới.
Gradient overlay style photoshop
Pattern Overlay
Phủ Layer bằng một lớp Pattern.
Pattern overlay style photoshop
Outer Glow
Tạo hiệu ứng phát sáng ra ngoài Layer. Cái này ngược lại với Inner Glow.
Outer glow style Qphotoshop
Drop Shadow
Tạo đổ bóng bên dưới Layer.
Drop shadow style photoshop
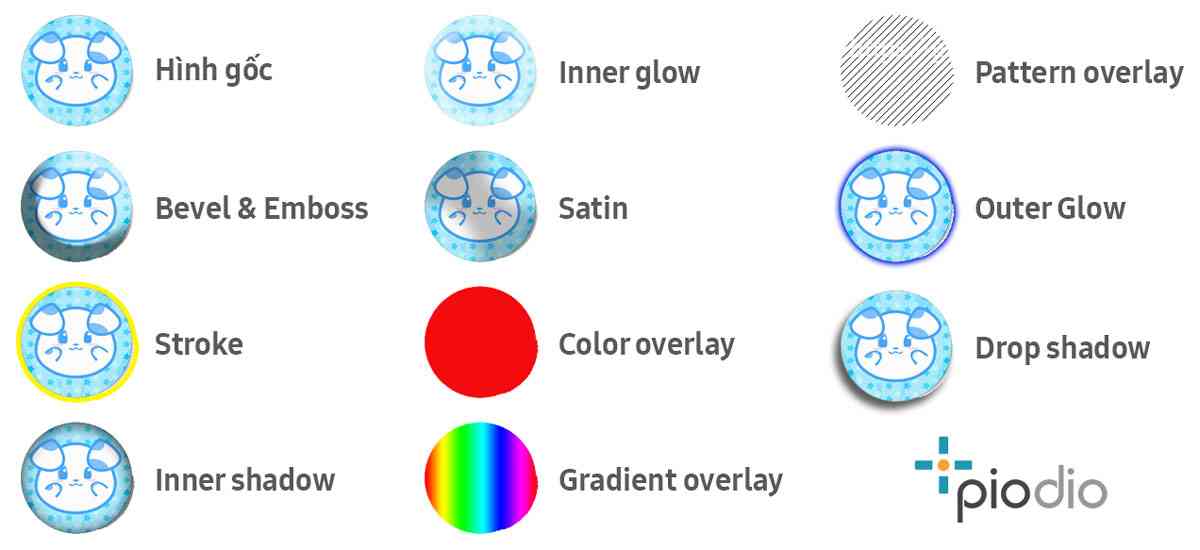
Dưới đấy là hình ảnh tổng hợp để bạn dễ dàng so sánh những hiệu ứng tôi vừa trình diễn ở trên.
Tất cả những style của Photoshop

Phát biểu dụng về layer mask
Khi đã hiểu được khái niệm Layer Mask là gì, chúng ta hãy cùng đi tìm hiểu và khám phá cách sử dụng nó. Trên một layer áp 2 màu đen hoặc trắng có cùng cấp với nội dung layer muốn che. Bạn có thể dùng thêm công cụ Brush để khởi tạo màu trắng, đen. Hoặc dùng Gradient hai white color đen để đổ lên lớp layer mask này nội dung muốn che đậy. Có 3 phương pháp chính sử dụng Layer mask trong Photoshop mà bạn hoàn toàn có thể lựa chọn đó là: Sử dụng Brush Tool để tô màu Mask, sử dụng Gradient để tô màu mask (phần màu đen trên Layer Mask) và đổ màu trực tiếp (sử dụng vùng chọn).
Và phần che này tương tự như khi chúng ta đeo mặt nạ. Tô phần white color cho nội dung bạn nhìn thấy và tô phần màu đen cho chi tiết cụ thể bạn có nhu cầu muốn che lại. Quá đơn giản phải không nào. Về cơ bản, cơ chế hoạt động giải trí của các phương pháp này là như nhau. Bởi chúng đều dựa vào cường độ của phần màu Mask và chỉ khác nhau trong việc sử dụng công cụ tạo ra phần màu này.
Cách sử dụng Layer Mask bằng Brush Tool
– Bước 1: Bạn mở ảnh trong photoshop vào file chọn open hoàn toàn có thể nhấn tổng hợp phím Ctrl + O
– Bước 2: Bạn tạo một layer trắng bằng cách dùng tổ hợp phím Ctrl + Shift + Alt + N. Đổ 1 lớp màu bất kể giống layer 1. Chọn icon Layer mark để khởi tăng thêm một layer đồng cấp.
– Bước 3: Vào Brush chọn D để chuyển sang tô màu đen trắng. Nhấn X để quy đổi giữa 2 màu.
Chuyển đổi màu đen trắng công cụ Brush
– Bước 4: Điều chỉnh thông số Size và Hardness và Opacity.
Điều chỉnh những thông số
Hardness: số càng cao nét vẽ càng rõ
Opacity: điều chỉnh cường độ đậm nhạt của hiệu ứng
– Bước 5: Tô nhẹ vào những phần bạn phải xóa. Những phần mà cọ Brush đi qua sẽ xóa đối tượng người dùng người dùng người tiêu dùng trên Layer của bạn.
– Bước 6: Cuối cùng, bạn hãy kiểm soát và điều chỉnh phần đối tượng bị xóa bằng cách nhấn phím X một đợt tiếp nhữa để đổ white color cho Forerground Color rồi thực hiện lại bước 3.
Cách sử dụng vùng chọn để cắt ảnh
– Bước 1: Layer Mask là gì? Sử dụng chọn để cắt ảnh như vậy nào? rất đơn giản, bạn chỉ việc chọn Layer chứa đối tượng cần cắt ảnh.
– Bước 2: Tiếp theo, hãy sử dụng những công cụ Selection Tool > Tạo vùng chọn xung quanh đối tượng cần cắt.
– Bước 3: Bạn nhấn tổ hợp phím Shift + F6 để làm mờ nét cắt. Sau đó click vào công cụ New Layer Mask.
– Bước 4: Xóa thêm vùng khác trên Layer bằng phương pháp tạo vùng chọn vào phần cần loại bỏ, sau đó chọn màu đen cho Foreground color, rồi nhấn tổng hợp phím Alt + Delete để vô hiệu phần cần xóa.
– Bước 5: Cuối cùng, bạn Edit hoặc lấy lại phần đã xóa.
Cách sử dụng Gradient để tô màu mask
– Bước 1: Photoshop còn phân phối khả năng trấn áp mặt nạ đây là sử dụng một thang độ xám. Bạn hoàn toàn có thể sử dụng một màu xám để tạo mặt nạ “một phần”, nghĩa là khi tô lên mặt nạ một màu xám thì sẽ nhìn thấy “mờ mờ” đối tượng người dùng bên dưới, màu tô sẽ càng ngả về đen thì sẽ càng nhìn rõ Layer bên dưới. Để tạo mặt nạ, bạn hãy nhấn Add Layer Mask.
– Bước 2: Khi tạo mặt nạ xong, bạn dùng công cụ Gradient, màu Gradient chuyển từ trắng sang đen, loại Gradient là Liner Gradient. Sau đó, click giữ chuột tại điểm A và nhả chuột tại điểm B để tô màu cho mặt nạ. Lúc này, bạn hoàn toàn có thể nhìn thấy đối tượng người dùng bên dưới từ rõ ràng nhất cho tới lúc không còn thấy gì.
Sử dụng Gradient để tô màu mask khá đơn giản
Ta có thể thiết lập layer style cho một hay nhiều layer cùng một lúc dụng hay sai
Styles
Liệt kê các Style sẵn có của Photoshop, bạn hoàn toàn có thể lưu các Style để sử dụng cho lần sau. Trên mạng cũng có thật nhiều Style để bạn download về import vào sử dụng.
Blending Options
Bạn còn nhớ về Blending đã được nhắc đến ở bài tiên phong học về Layer không. Ở đây tất cả chúng ta có thêm 1 số ít tùy chọn nâng cao như đổi khác mức trong quãng cho từng kênh R G B riêng biệt.
Blending style photoshop
Bevel and Emboss
Sử dụngBevel and Emboss để khởi tạo hiệu ứng nổi ở cạnh Layer. Trong mục Structure bạn hoàn toàn có thể kiểm soát và điều chỉnh hiệu ứng ở trong hoặc ngoài (Style), kiểu hiển thị hiệu ứng cứng hoặc mềm (Technique), độ đậm nhạt và kích thước của hiệu ứng (Depth/Size/Soften). Để thay đổi hướng ánh sáng và hòa trộn vùng sáng tối bạn hoàn toàn có thể kiểm soát và điều chỉnh những thông số kỹ thuật trong hộp Shading.
Ngoài ra trong Bevel and Emboss còn tồn tại hai mục con là Countour và Texture. Countour vốn để khởi tạo những rãnh trên hiệu ứng và Texture để thêm những mẫu hoa văn vào đối tượng.
Bevel emboss style photoshop
Stroke
Sử dụng Stroke để khởi tạo đường viền cho Layer. Bạn có thể kiểm soát và điều chỉnh độ dày đường viền, vị trí đường viền (trong, ngoài, căn giữa), độ trong suốt, màu sắc…
Inner Shadow
Sử dụng Inner Shadow để tạo đổ bóng bên trong Layer. Bạn hoàn toàn có thể kiểm soát và điều chỉnh góc, khoảng cách, kích thước đổ bóng.
Inner shadow style photoshop
Inner Glow
Sử dụng Inner Glow để khởi tạo hiệu ứng phát sáng vào bên trong Layer.
Inner glow style photoshop
Satin
Thiết lập độ bóng cho Layer bằng Satin. Cái này rất thích hợp tạo các hiệu ứng giống Logo sắt kẽm kim loại trên xe Ô tô.
Color Overlay
Phủ Layer bằng một lớp màu đơn sắc với Color Overlay.
Color overlay style photoshop
Gradient Overlay
Phủ Layer bằng một lớp Gradient. Bạn có thể chọn góc đổ, Stlye đổ, chọn những Gradient sẵn có hoặc tự tạo nên mình một Gradient mới.
Gradient overlay style photoshop
Pattern Overlay
Phủ Layer bằng một lớp Pattern.
Pattern overlay style photoshop
Outer Glow
Tạo hiệu ứng phát sáng ra ngoài Layer. Cái này ngược lại với Inner Glow.
Outer glow style Qphotoshop
Drop Shadow
Tạo đổ bóng bên dưới Layer.
Drop shadow style photoshop
Dưới đấy là hình ảnh tổng hợp để bạn thuận tiện so sánh các hiệu ứng mình vừa trình diễn ở trên.
Tất cả các style của Photoshop
Có thể giảm độ trong suốt của vùng mẫu với tuỳ chọn nào?
Chọn Chèn > Hình. Chọn một hình từ bộ sưu tập mở ra.
Vẽ hình dạng trong tài liệu của bạn, làm cho hình có tỷ lệ tựa như như ảnh bạn sắp thêm vào.
Chọn hình. Bấm định dạng > viền hình dạng >không có viền ngoài.
Bấm chuột phải vào hình một lần nữa, rồi nhấn vào Định dạng Hình.
Trong ngăn Định dạng Hình dạng, bấm vào biểu tượng Tô
, rồi bấm vào Tô ảnh hoặc họa tiết.
Bấm vào nút Tệp. Trong hộp thoại Chèn Ảnh, định vị tệp ảnh mà bạn muốn chèn. Chọn ảnh, rồi chọn nút Chèn.
Di chuyển con trượt Độ trong quãng trong ngăn Định dạng Hình để kiểm soát và điều chỉnh ảnh.
Hoặc bạn hoàn toàn có thể nhập 1 số ít vào hộp bên cạnh con trượt: 0 trọn vẹn mờ, thiết lập mặc định; và 100% hoàn toàn trong suốt.
Nếu bạn thay đổi tỷ suất kích cỡ khởi đầu của hình bằng phương pháp kéo hình đó, ảnh bạn chèn vào hình có thể bị lệch. Ngoài ra, một số ảnh hoàn toàn có thể không khớp hoàn toàn trong một số hình nhất định. Bạn có thể kiểm soát và điều chỉnh giao diện của ảnh bằng phương pháp đổi kích cỡ hình hoặc sử dụng các setup Độ lệch phía dưới con trượt độ trong suốt.
Bạn có thể khiến cho một màu trong ảnh trở nên trong quãng bằng phương pháp sử dụng tính năng độ trong quãng cài sẵn.
Không in như khiến cho hàng loạt tấm hình trở nên trong suốt, khiến cho một màu duy nhất trở nên trong quãng chỉ có thể thực hiện được trong một đối tượng được chèn dưới dạng ảnh, không hẳn bên trong một hình. Nếu ảnh của bạn được chèn vào một trong những hình dưới dạng tô, như được miêu tả ở trên thì tùy chọn Đặt Màu Trong suốt không khả dụng.
Quan trọng: Các vùng trông có vẻ như là một màu đơn (ví dụ: lá màu lục) hoàn toàn hoàn toàn có thể thực sự được tạo ra từ hàng loạt biến thể màu tinh xảo và chúng ta cũng có thể không sở hữu và nhận được hiệu ứng mà bạn muốn. Đặt một màu trong suốt tương thích nhất với những ảnh màu đặc, đơn giản, ví dụ như clip art.
Hãy bấm đúp ảnh và khi Công cụ Ảnh xuất hiện, bấm Định dạng Công cụ Ảnh > Màu.
Bấm Đặt Màu Trong suốt và khi con trỏ thay đổi, hãy bấm màu bạn muốn đặt trong suốt.
Trong ảnh dưới đây, các lá được tạo từ 1 số ít màu lục, do vậy chỉ một phần lá được đặt trong suốt, khiến khó thấy hiệu ứng trong suốt. Lặp lại quá trình với màu khác sẽ loại bỏ độ trong quãng khỏi màu đầu tiên. Để hoàn tác thay đổi màu, hãy bấm Đặt lại Ảnh trong nhóm Điều chỉnh.
Lưu ý: Khi bạn in ảnh với vùng trong suốt, vùng trong quãng có màu giống như ở trên giấy. Trên màn hình hiển thị hay trang web của bạn, vùng trong quãng có màu in như nền.
Chọn một hình từ bộ sưu tập thả xuống, rồi vẽ hình đó theo kích cỡ bạn muốn.
Bấm chuột phải vào hình, rồi chọn Định dạng hình.
Ngăn Định dạng hình mở ra.
Trong ngăn, mở mục Điền.
Chọn con trượt Độ trong suốt, rồi kéo sang bên phải để đặt độ trong quãng theo ý bạn.
Xem mục Loại bỏ nền ảnh.
Nếu bạn có ứng dụng sửa đổi hình ảnh, bạn hoàn toàn có thể sử dụng ứng dụng đó để khiến cho ảnh trở nên trong suốt. Sau đó, lưu ảnh ở định dạng dữ gìn và bảo vệ thông tin độ trong quãng (chẳng hạn như tệp Đồ họa Khả chuyển trên Mạng (.png)), rồi chèn tệp vào trong tài liệu Office của mình.
Chọn ảnh bạn có nhu cầu muốn biến hóa độ trong suốt.
Chọn tab Định dạng ảnh , rồi chọn Độ trong
.
Một bộ sưu tập những tùy chọn độ trong quãng cài sẵn cho ảnh sẽ xuất hiện.
Ngăn Định dạng Ảnh sẽ mở ra ở bên phải.
Bên dưới Độ trong quãng của ảnh, kéo con trượt độ trong quãng sang bên phải để đặt đúng chuẩn tỷ suất Xác Suất độ trong quãng bạn rất thích hoặc đặt giá trị Tỷ Lệ trong hộp.
Bạn hoàn toàn có thể biến hóa tỷ suất phần trăm độ trong quãng từ 0 (hoàn toàn đục, thiết lập mặc định) sang 100% (hoàn toàn trong suốt).
Layer style photoshop
Trong phần mềm sửa đổi hình ảnh chuyên nghiệp Photoshop, bạn hoàn toàn có thể dễ dàng thực hiện biến hóa giao diện của một layer trực tiếp bằng một cách rất đơn thuần đó là thay đổi Style của nó. Ví dụ: bạn hoàn toàn có thể tạo hiệu ứng bóng đổ và làm cho nó phát sáng hay là tạo hiệu ứng văn bản 3D.
Layer Styles là hiệu ứng rất đặc biệt quan trọng trong photoshop mà bạn cũng có thể nhanh chóng và thuận tiện vận dụng vào những layer riêng biệt ở trong Photoshop để có thể thay đổi sự Open của 1 thứ gì đó trong thuở nào gian rất ngắn. Chúng có thể được cài sẵn và tùy chỉnh , hoặc sẽ tiến hành lưu và dùng nó sau.
Thư mục layer có thể chứa tối đa bao nhiêu layer
- Base: Đây là phần layer dưới cùng.
- Blend: Layer trên cùng với chính sách đấy là Blending được áp dụng.
- Kết quả: Đây là sự việc phối hợp của hai layer kết hợp cùng với chính sách Blending.
1. Nhóm Normal
- Normal: Đây là chính sách mặc định và không vận dụng hiệu ứng.
- Dissolve: Chế độ này là cách pha trộn hoạt động trên những điểm ảnh và thực hiện giải quyết và xử lý độ trong suốt dưới dạng một quy mô điểm ảnh có ứng dụng quy mô rung động khuếch tán.
2. Nhóm Darken
- Darken: Nếu như những điểm ảnh trên một layer được chọn màu sẫm hơn những điểm ảnh nằm trên những layer phía dưới thì chúng sẽ tiến hành giữ trong hình ảnh.
- Multiply: Ngoại trừ tông màu nền trắng trên những màu pha trộn thì các màu khác sẽ được hòa màu tối dần. Điều này in như việc lấy hai tấm phim trong suốt, đặt chúng lên nhau và không thay đổi ánh sáng. Trong đó, có nghĩa là màu trắng sẽ bị bỏ qua.
- Color Burn: Đây là màu tối hơn Multiply, với không ít tông màu nền không giống nhau có tính bão hòa cao và có tính năng làm giảm điểm nổi bật. Màu càng tối thì độ tương phản sẽ càng cao. Trộn với white color để không tạo nên sự thay đổi.
- Linear Burn: Tối hơn Multiply, nhưng lại ít bão hòa hơn Color Burn. Chế độ này sẽ hỗ trợ người tiêu dùng hoàn toàn có thể làm giảm độ sáng của màu cơ bản. Trộn với màu trắng nhằm mục đích không tạo ra sự thay đổi.
- Darker Color: Gần in như chính sách hòa trộn Darken, nhưng tối hơn trên kênh tổng hợp, thay vì in như trên kênh màu RGB riêng biệt.
3. Nhóm Lighten
- Lighten: Nếu như các điểm ảnh của layer được chọn có màu nhẹ hơn các điểm ảnh trên các layer phía dưới thì chúng sẽ được giữ trong hình ảnh. Ngược lại, nếu như những điểm ảnh trong layer tối hơn vậy thì chúng sẽ tiến hành thay thế sửa chữa bằng các điểm ảnh trên những layer bên dưới.
- Screen: Tương tự giống với chính sách hòa trộn Lighten, nhưng sáng hơn và dẽ dàng loại để không ít điểm ảnh tối hơn, và tác dụng là các thao tác chuyển tiếp mượt mà hơn.
- Color Dodge: Kết quả trong một màu tương phản cường độ cao và thường dẫn đến tông màu trung vị bão hòa cùng những điểm nổi bật.
- Linear dodge: Tiện ích này lại trái với Linear burn.
- Lighter color: Trái với tiện ích Darken color.
4. Nhóm Contrast
- Overlay: Đây được xem là sự việc việc việc tích hợp của chính sách Screen trên những điểm ảnh sáng hơn cùng với chính sách Multiply nằm trên những điểm ảnh tối hơn.
- Soft Light: Đây là sự tích hợp của chính sách Screen cùng với Multiply.
- Hard Light: Sự tích hợp tuyệt đối của chính sách Linear Dodge và chính sách Linear Burn.
- Vivid Light: Đây là sự tích hợp giữa chính sách Color Dodge và chế độ Color Burn.
- Linear Light: Đây là sự kết hợp giữa chế độ Linear Burn và chế độ Linear Dodge.
- Pin Light: Nó là sự kết hợp hoàn hảo giữa chế độ Lighten với Darken.
5. Nhóm Inversion
- Difference: Đây là cách loại trừ một điểm ảnh trên layer đang hoạt động, từ một px tương ứng ở trong chính sách xem tổng hợp của các layer nằm phía dưới (BA).
- Exclusion: Mode này giữ lại màu đen, và triển khai hòn đảo ngược màu khác màu đen, tuỳ thuộc vào độ sáng của màu khác màu đen thì mức độ đảo ngược nhiều hay ít.
6. Nhóm Component
- Hue: Giữ cho màu của layer luôn không thay đổi và trộn lẫn độ sáng cũng như đảm bảo độ bão hòa của những layer bên dưới.
- Saturation: Giữ độ bão hòa của layer đang hoạt động, và trộn lẫn độ sáng và sắc thái từ các layer phía dưới – nơi các màu từ layer hoạt tính được bão hòa.
- Color: Giữ màu của layer đang hoạt động giải trí giải trí cùng với việc trộn lẫn sắc tố và độ bão hòa sắc tố của layer đang hoạt động với độ chói của rất nhiều layer thấp hơn.
- Luminosity: Giữ độ sáng của layer đang hoạt động, và thực thi pha trộn nó với màu sắc và độ bão hòa của chính sách tổng hợp của không ít layer dưới.
530 Đề Xi Mét Vuông Bằng Bao Nhiêu Cm Vuông – 3100 Cm Vuông Bằng Bao Nhiêu Đề Xi Mét Vuông
50Cc Lên 110Cc Bao Nhiêu Tiền – Xe 50Cc Lên 110Cc Có Bị Phạt Không
19 9 Âm Là Ngày Bao Nhiêu Dương – 19/9 Âm Là Ngày Bao Nhiêu Dương 2023
15 12 Âm Là Ngày Bao Nhiêu Dương – 15 Âm Tháng 1
1 Thùng Sơn Pha Bao Nhiêu Lít Nước – 1 Thùng Sơn Lót Jotun Được Bao Nhiêu M2
1 Khối Be Tông Mác 250 Nặng Bao Nhiêu Kg – Bảng Tra Khối Lượng Riêng Của Bê Tông
1 10 Mét Vuông Bằng Bao Nhiêu Cm Vuông – 1/10 Mét Vuông Bằng Bao Nhiêu Đề Xi Mét Vuông